
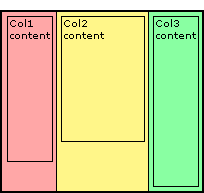
html - Equal height rows in a flex container - Stack Overflow
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Equal height layouts with flexbox - Webflow University Documentation

Some ways to align the last row in a flexbox grid

css - How can I use flexbox child element min-height for the flex

html - Equal height sections within flexbox columns? - Stack Overflow

How to make flexbox children 100% height of their parent using CSS

html - Equal Height Columns - Flexbox & flex-wrap: wrap - Stack

4 Methods For Creating Equal Height Columns In CSS - Vanseo Design

An equal height grid using Flexbox

html - Equal height rows in a flex container - Stack Overflow

How the Bootstrap Grid Really Works, by Carol Skelly

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

Fluid Width Equal Height Columns

How the Bootstrap Grid Really Works, by Carol Skelly

html - Flexbox For Equal height columns and row (equalizer

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create








/cdn.vox-cdn.com/uploads/chorus_image/image/72478966/1551007142.0.jpg)
