Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

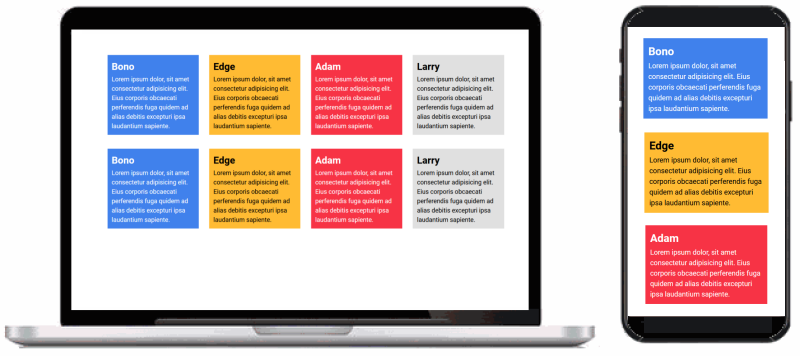
Introduction to CSS Flexbox, Web Design & Development Tutorials
GitHub - bennadel/JavaScript-Demos: A collection of online demos created from blog posts.

How to detect browser support for Flexbox Gap

4. Flexbox Examples - Flexbox in CSS [Book]

Trying To Center A Text-Overflow Ellipsis Using CSS Flexbox In Angular 7.2.15

html - My flexbox container has extra padding in Firefox - Stack Overflow

CSS Flex: What Every Developer Should Know

A Complete Guide To CSS Flexbox
A Complete Guide to Flexbox

Spacing strategy - Client-First

ios - flex items overlapping in Safari (iPad) - Stack Overflow

Extra space below footer. How do I fix this? : r/webdev

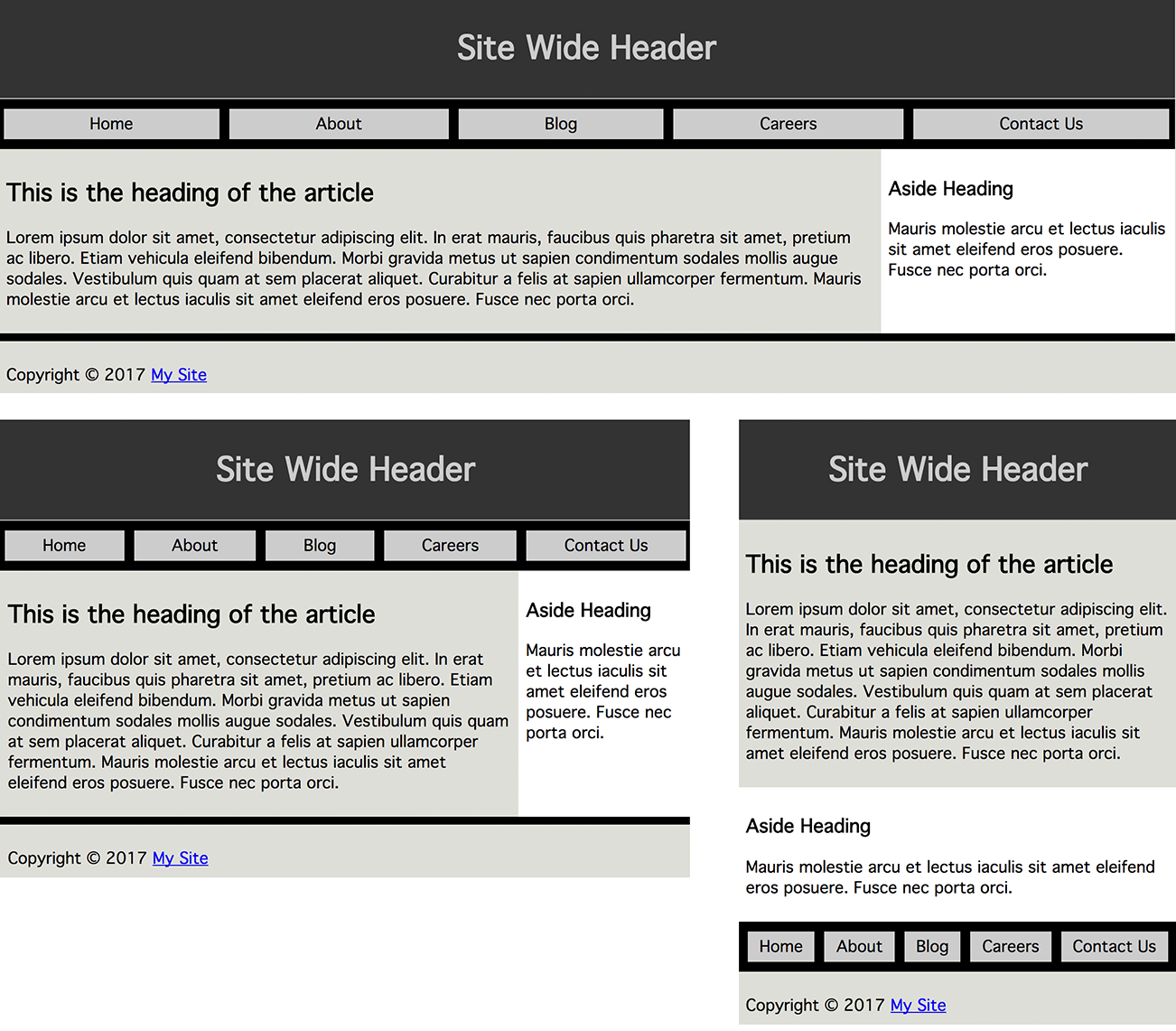
Build Smart CSS-only Layouts with Flexbox

Ordering flex items - CSS: Cascading Style Sheets

How to Use Flex to Make Your Website More Responsive