New Responsive: Padding and Gap Controls - New features - Bubble Forum
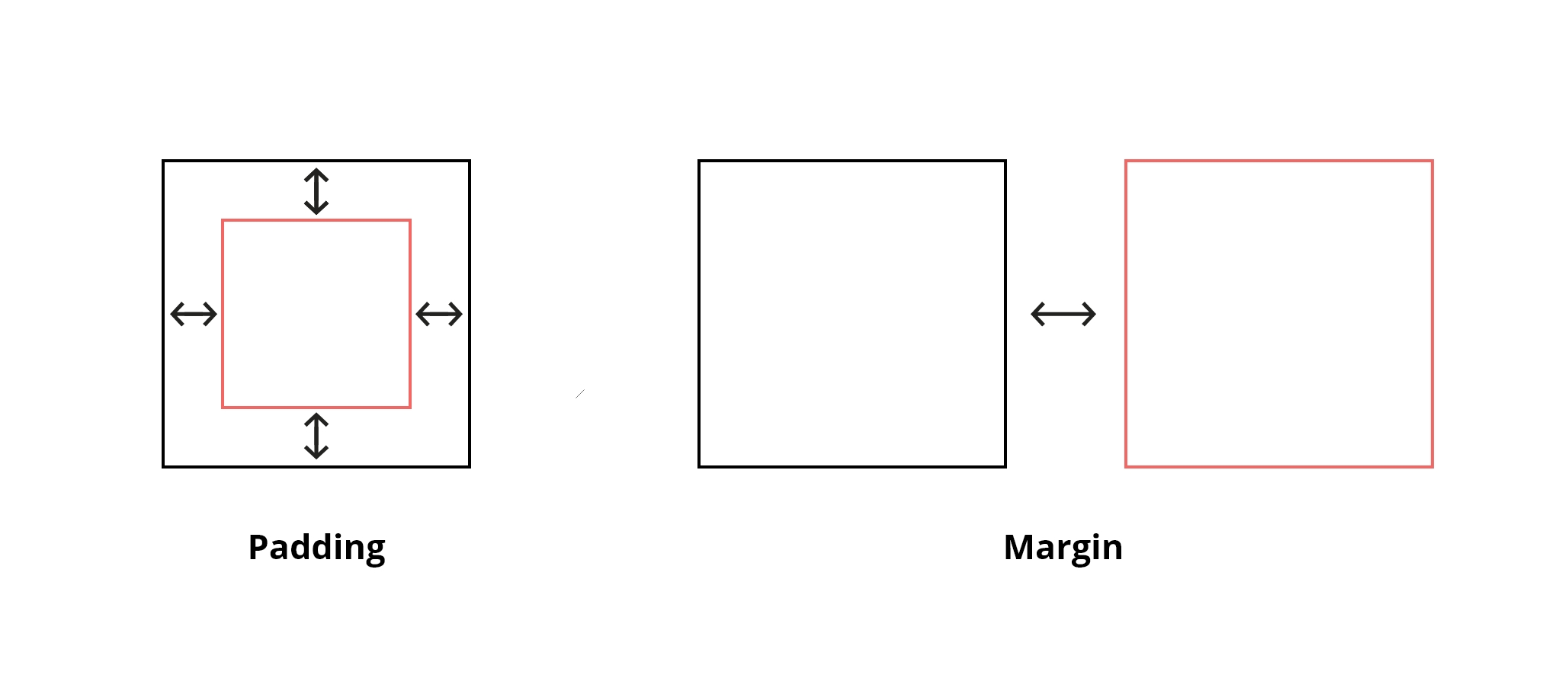
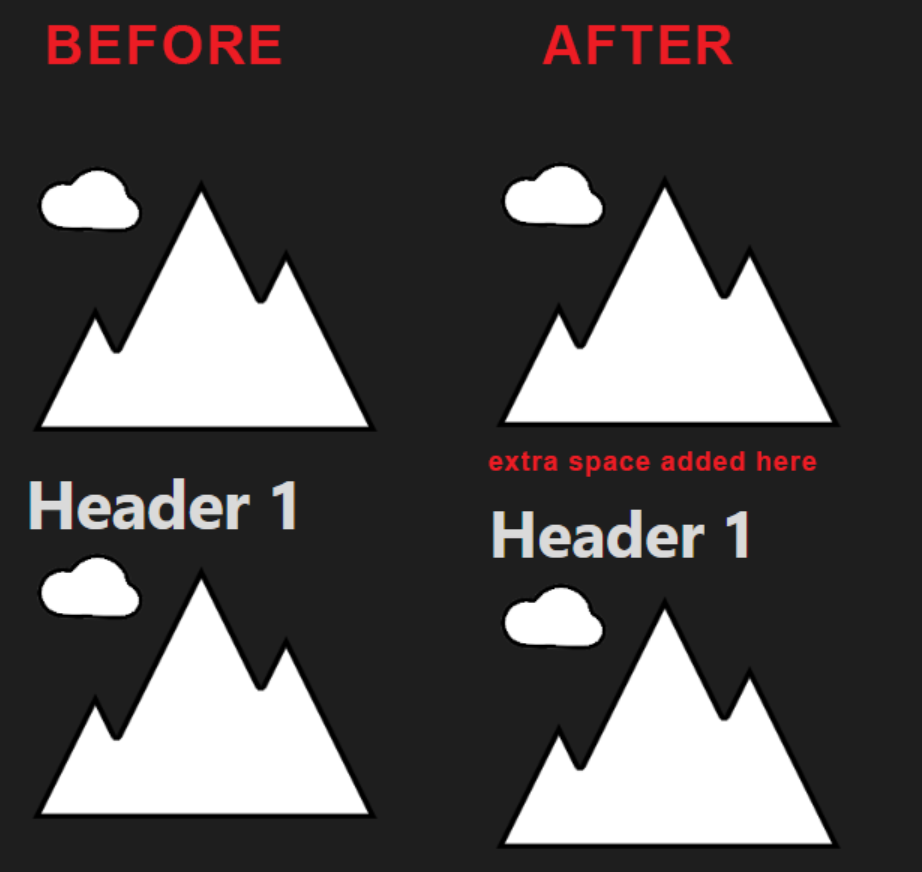
Drum roll folks… Padding and gap controls are here! Container elements (groups, group focii, popups, etc.) will now have padding controls on all 4 sides, accessible in the Layout tab of its property editor. Padding defines space on the interior edges of a group (whereas margins define space on the outside of an element) and shrinks the amount of “usable” space for its child elements. This option is currently only available for responsive container layout types. In addition, Row and Column co

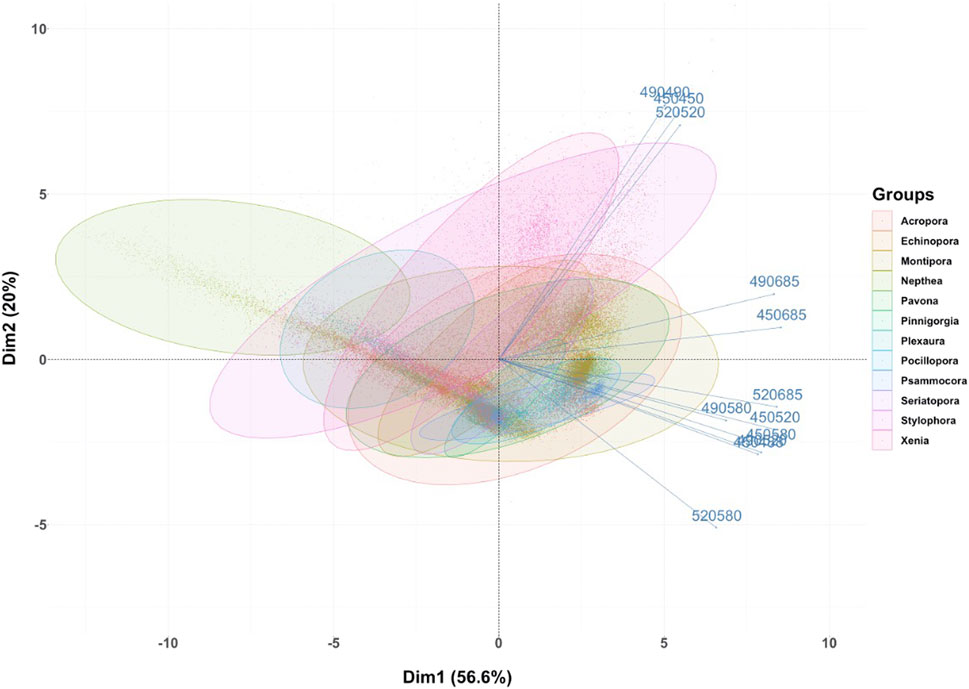
Frontiers Machine learning for underwater laser detection and differentiation of macroalgae and coral

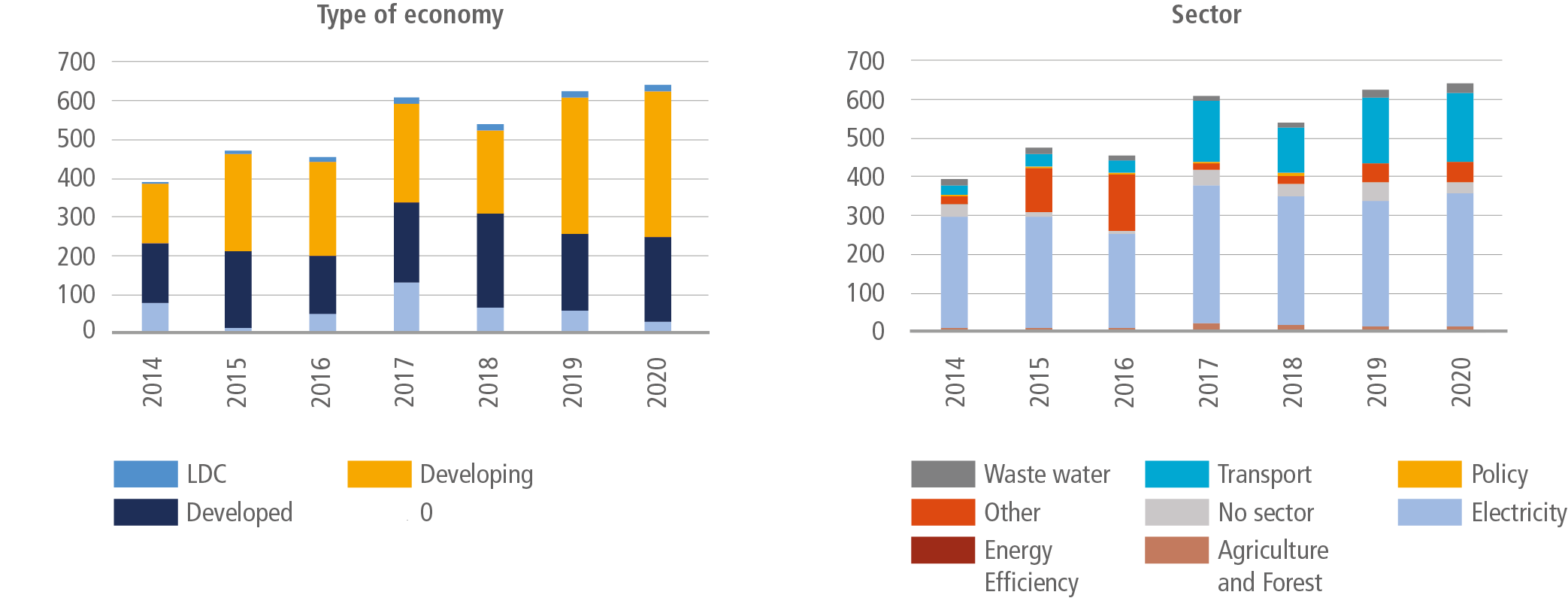
Chapter 15: Investment and finance

How to build a Wordle clone with Bubble - part 1

HackerHouse, Bubble io Example

Gradio Changelog

New Responsive: Padding and Gap Controls - New features - Bubble Forum

Now Available: Padding in Container Elements

Bubble.io's New Pricing - Workload Units Explained with Live App Example

Architectural spatial layout planning using artificial intelligence - ScienceDirect

UXpin's Blog, page 26

New Responsive: Padding and Gap Controls - New features - Bubble Forum

New Responsive: Padding Controls in Styles Tab - Announcements - Bubble Forum

DIV and Body margins - General - Forum