Significance of the three dots “…” or ellipses in UI design - UX Pickle
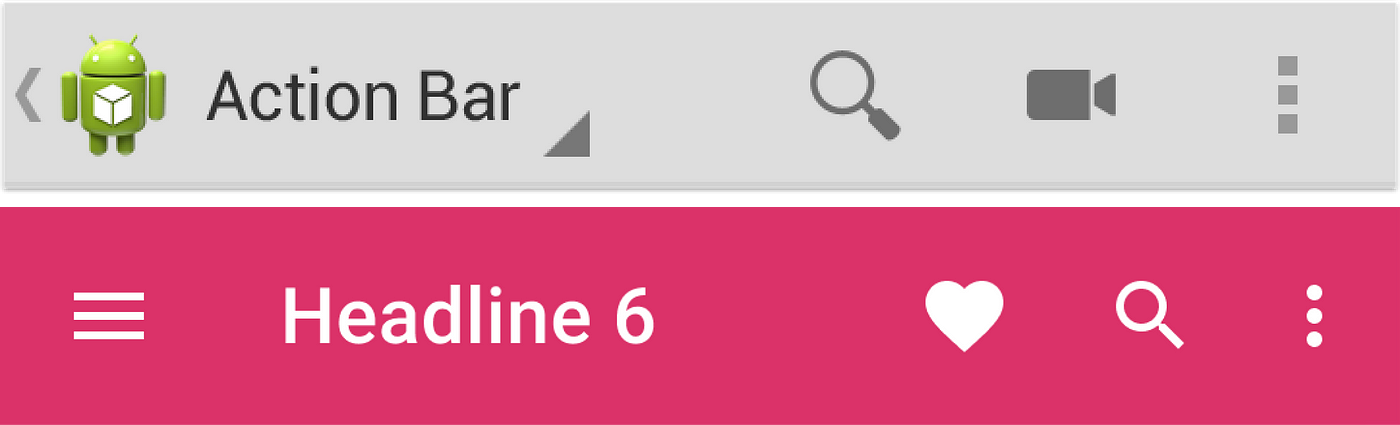
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

Why that subtle “More Icon •••” matters more than you think
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

ui design - UX Pickle

Are Ellipses… fading away?

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

gui design - What is the significance of the three dots on menus and buttons and how to use them right? - User Experience Stack Exchange





:format(jpeg)/cdn.vox-cdn.com/uploads/chorus_image/image/49580887/kendall-jenner-leggings.0.0.jpg)