
How to make a bullet list align with text in css? - Stack Overflow
4.6
(796)
Write Review
More
$ 18.99
In stock
Description
The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

The Future of Style - W3C

How I organize my CSS declarations 🗂️ - DEV Community

jQuery Archives - Deep in the Code

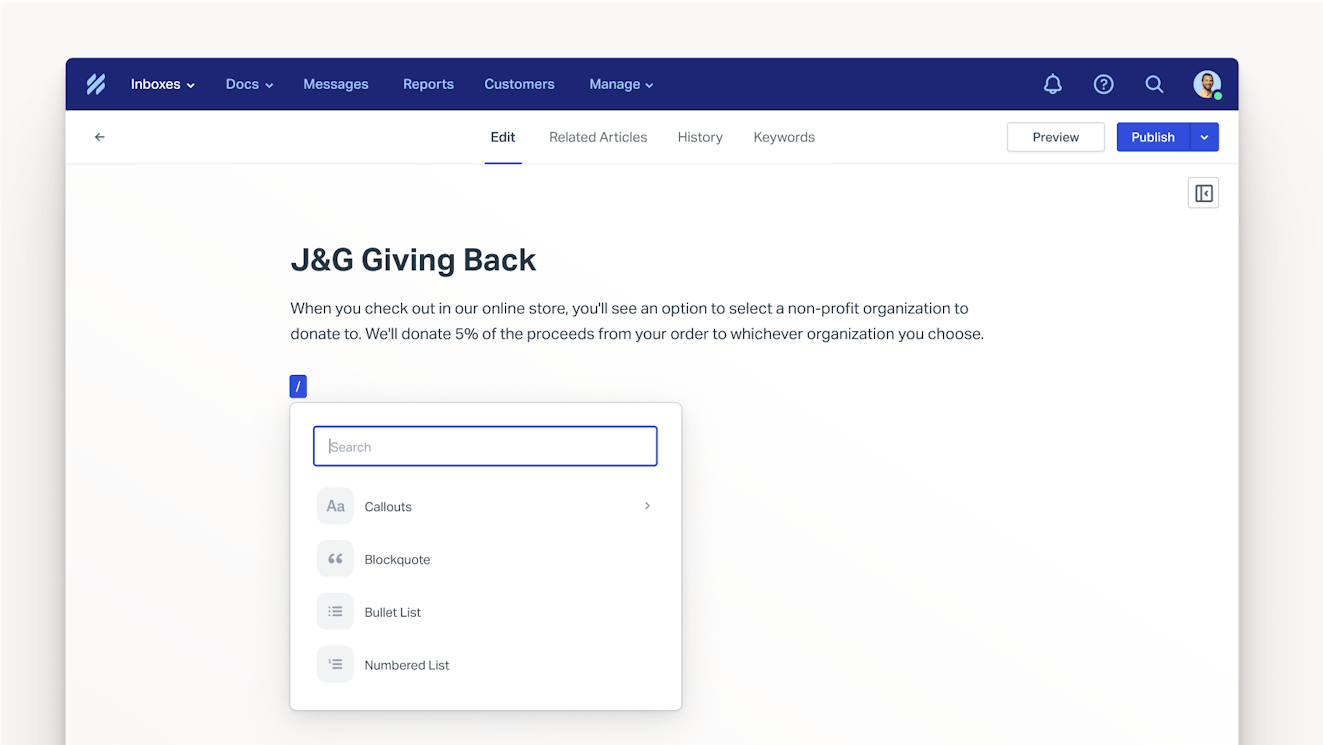
14 Best Knowledge Management Tools, Compared (2024)

CSS notes for professionals

Top 4 Cross-Platform App Development Frameworks

Full Stack Web Development for Beginners- Part 1: HTML, CSS, Responsive Design, Chris Dixon

Text FlutterFlow Docs

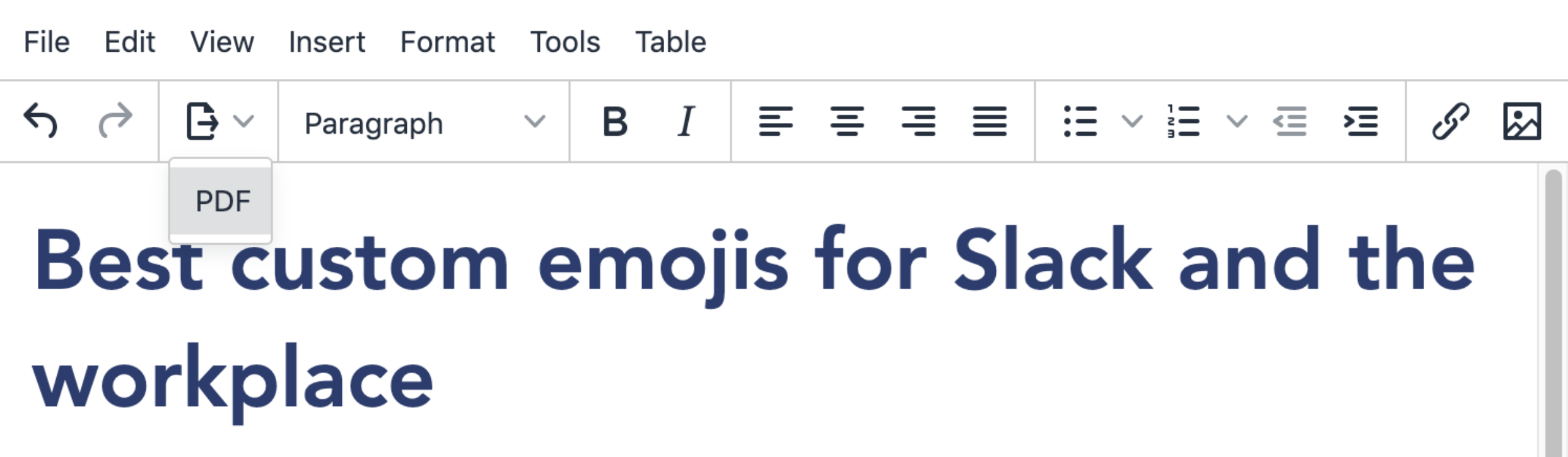
What is TinyMCE's Export?

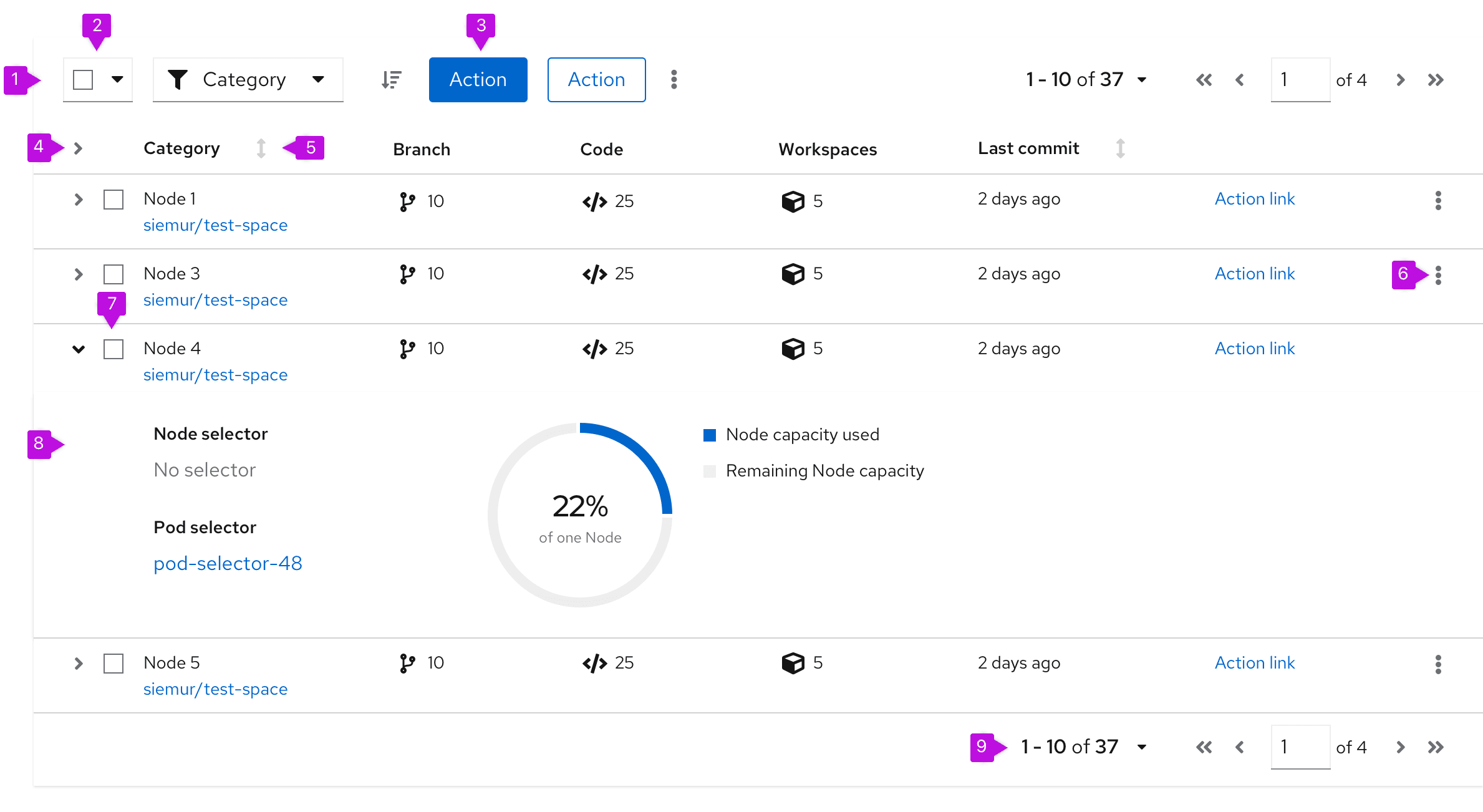
PatternFly • Table

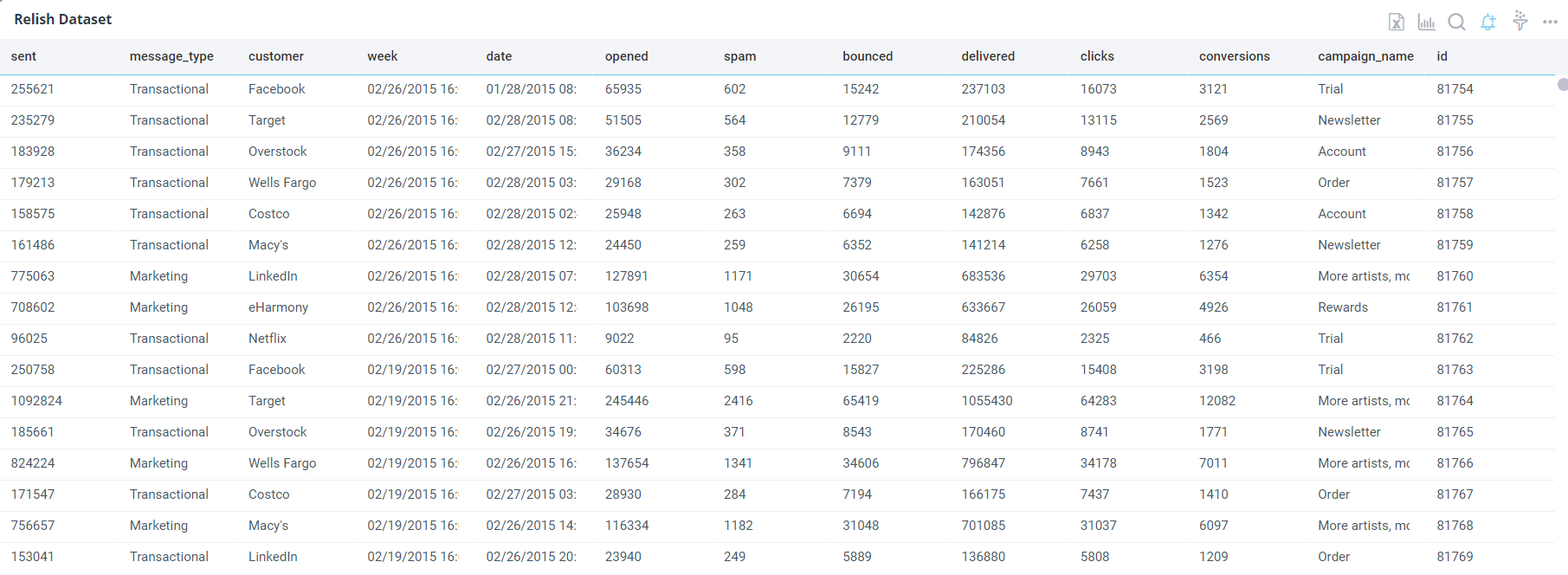
Visualizations

9 Tips for Creating Beautiful Website Tables

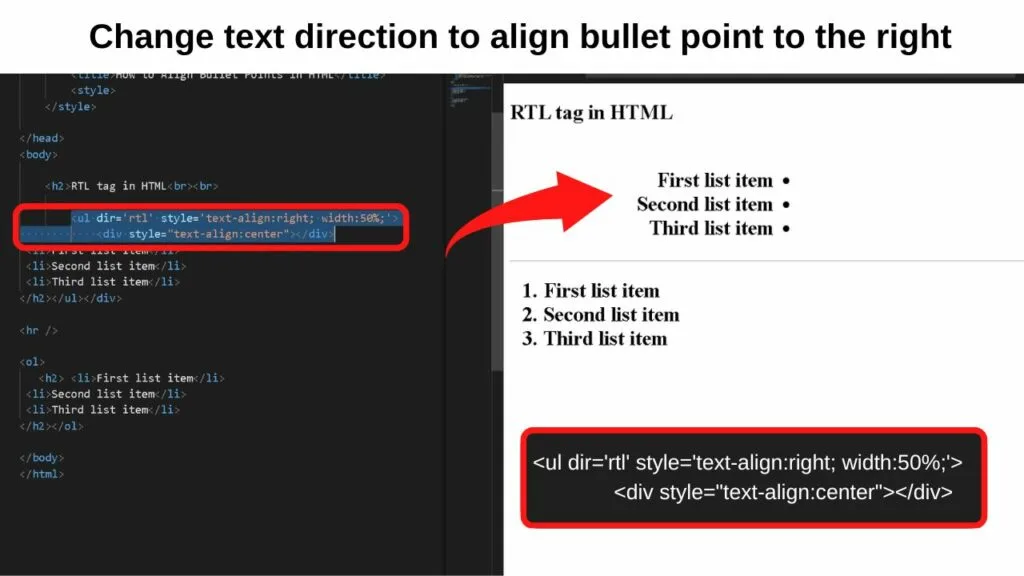
The 3 Best Methods to Align Bullet Points in HTML

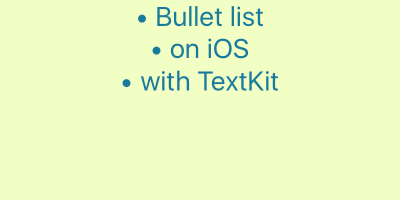
Bullet list on iOS with TextKit
Related products
You may also like




)



