
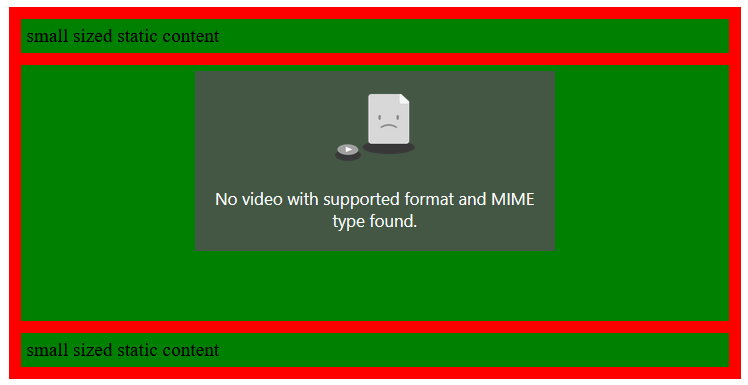
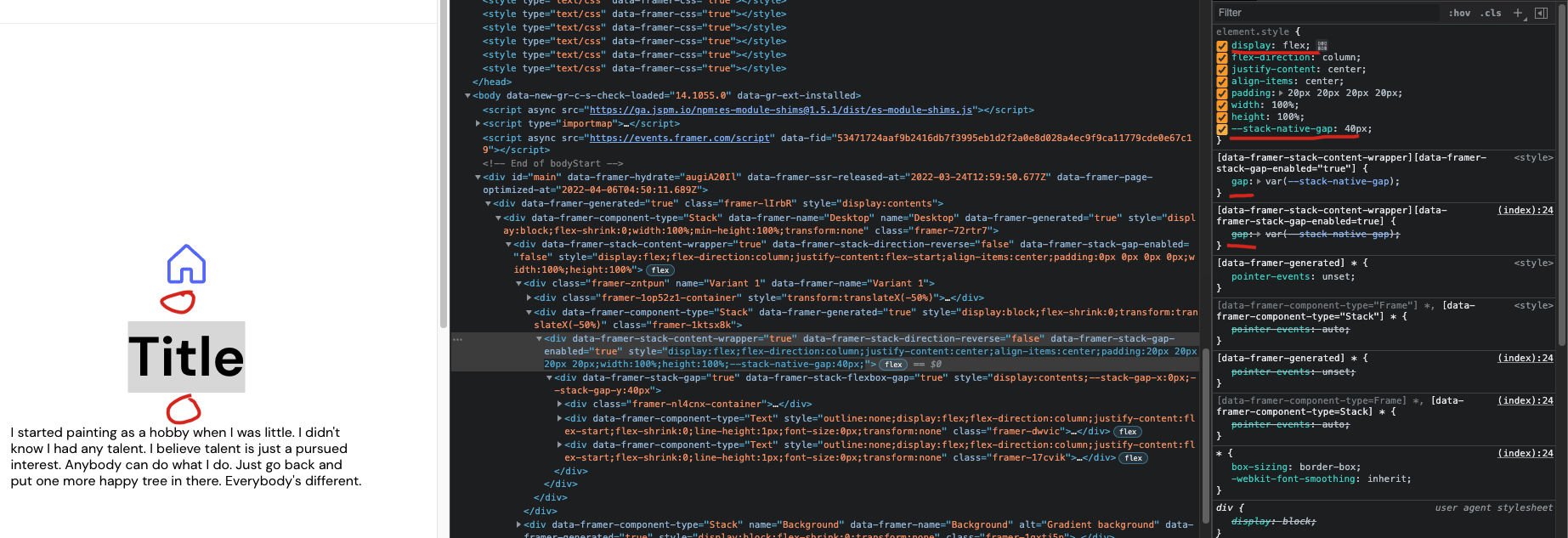
How to use CSS flex gap in unsupported browsers
4.8
(599)
Write Review
More
$ 12.00
In stock
Description

CSS column-gap Property - GeeksforGeeks

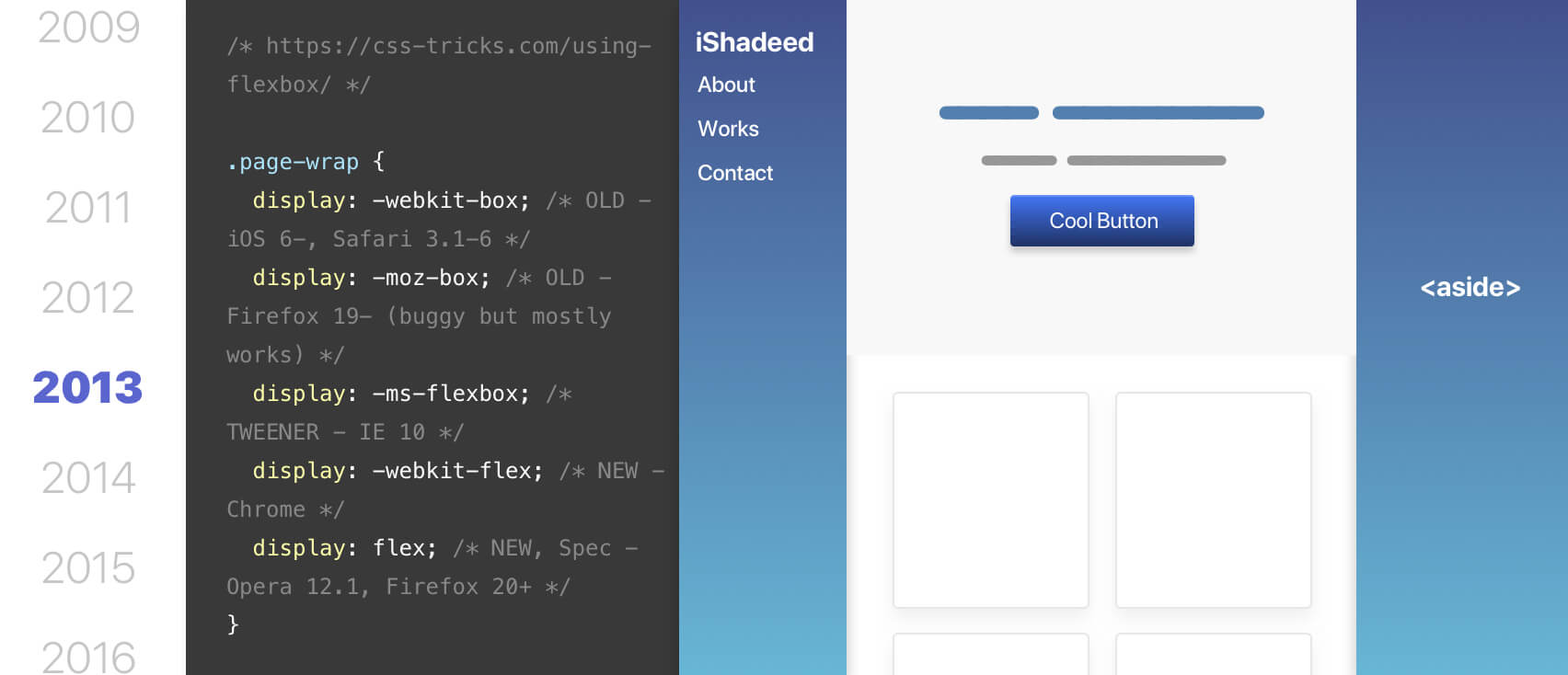
The State of CSS Cross-Browser Development

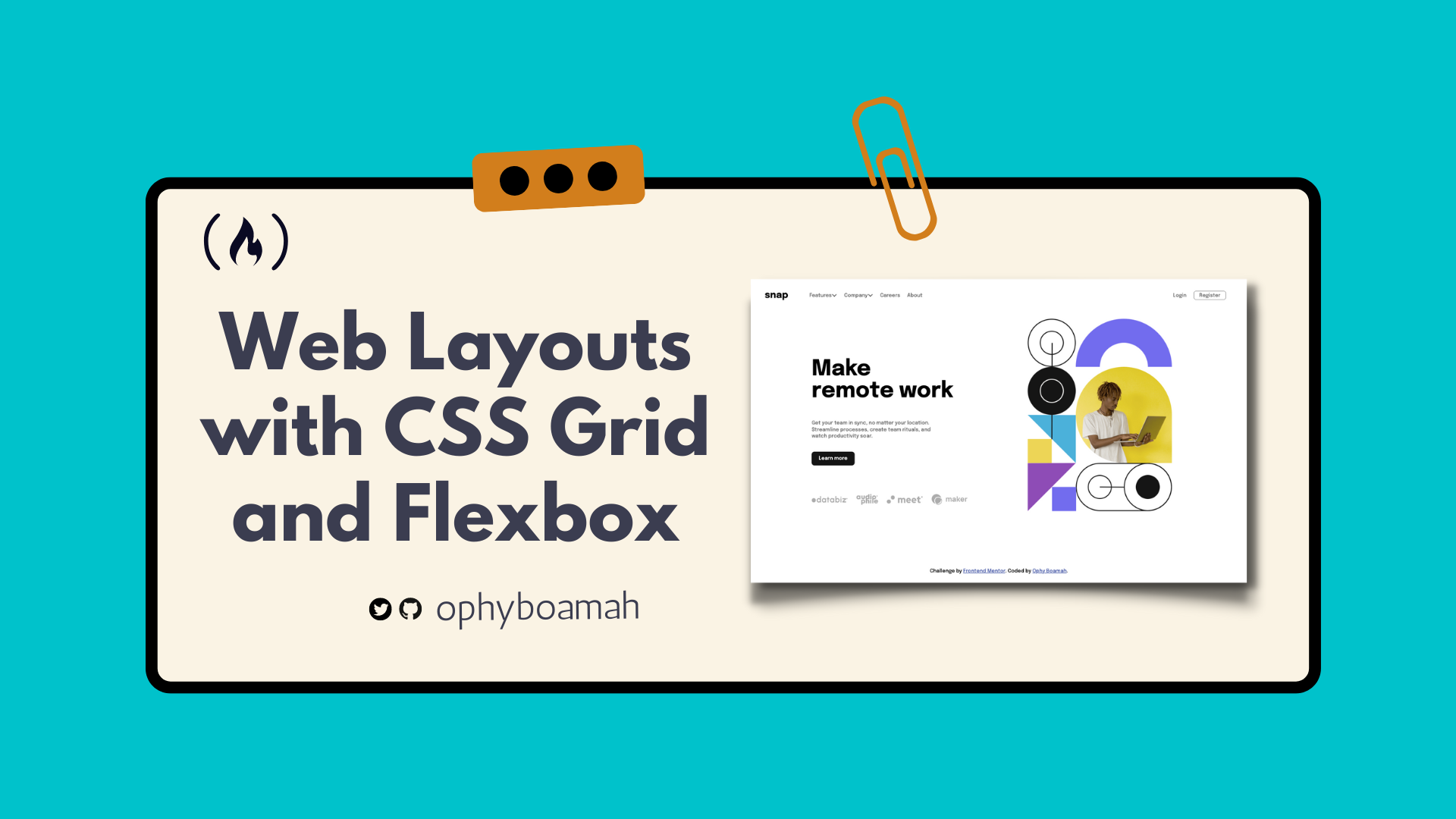
Web Layouts – How to Use CSS Grid and Flex to Create a Responsive Web Page

Flexbox gap workaround for Safari on iOS 14, 13 and lower, by Paweł Puzio

A deep dive into the CSS color-mix() function and future of colors on the web. - DEV Community

Prevent flex child from growing out of parent, by Farhad Adeli

Supporting CSS Grid in Internet Explorer, by Elad Shechter

gap CSS-Tricks - CSS-Tricks

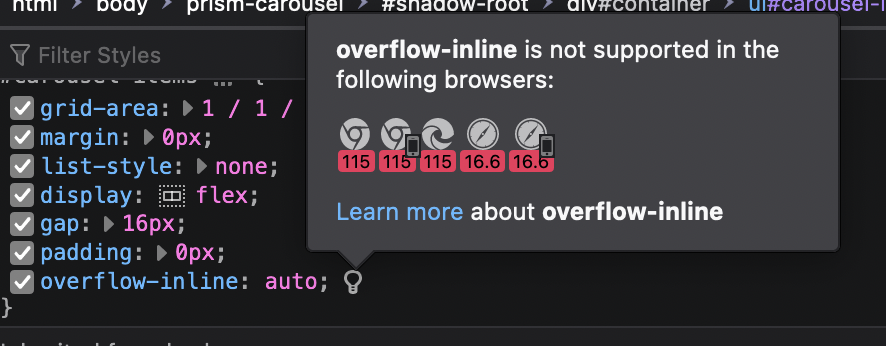
What's New In DevTools (Chrome 88), Blog
row-gap CSS-Tricks - CSS-Tricks

What's New In DevTools (Chrome 88), Blog

Noah Liebman: Browser compatibility alerts i… - Mastodon

CSS grid layout gap & flex layout gap All In One - xgqfrms - 博客园

How to Use the CSS gap Property — SitePoint
Related products
You may also like