
html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

How to Build a Sign Up Form with Floating Labels and Transitions Using Plain HTML and CSS - DEV Community

The Future of Style - W3C

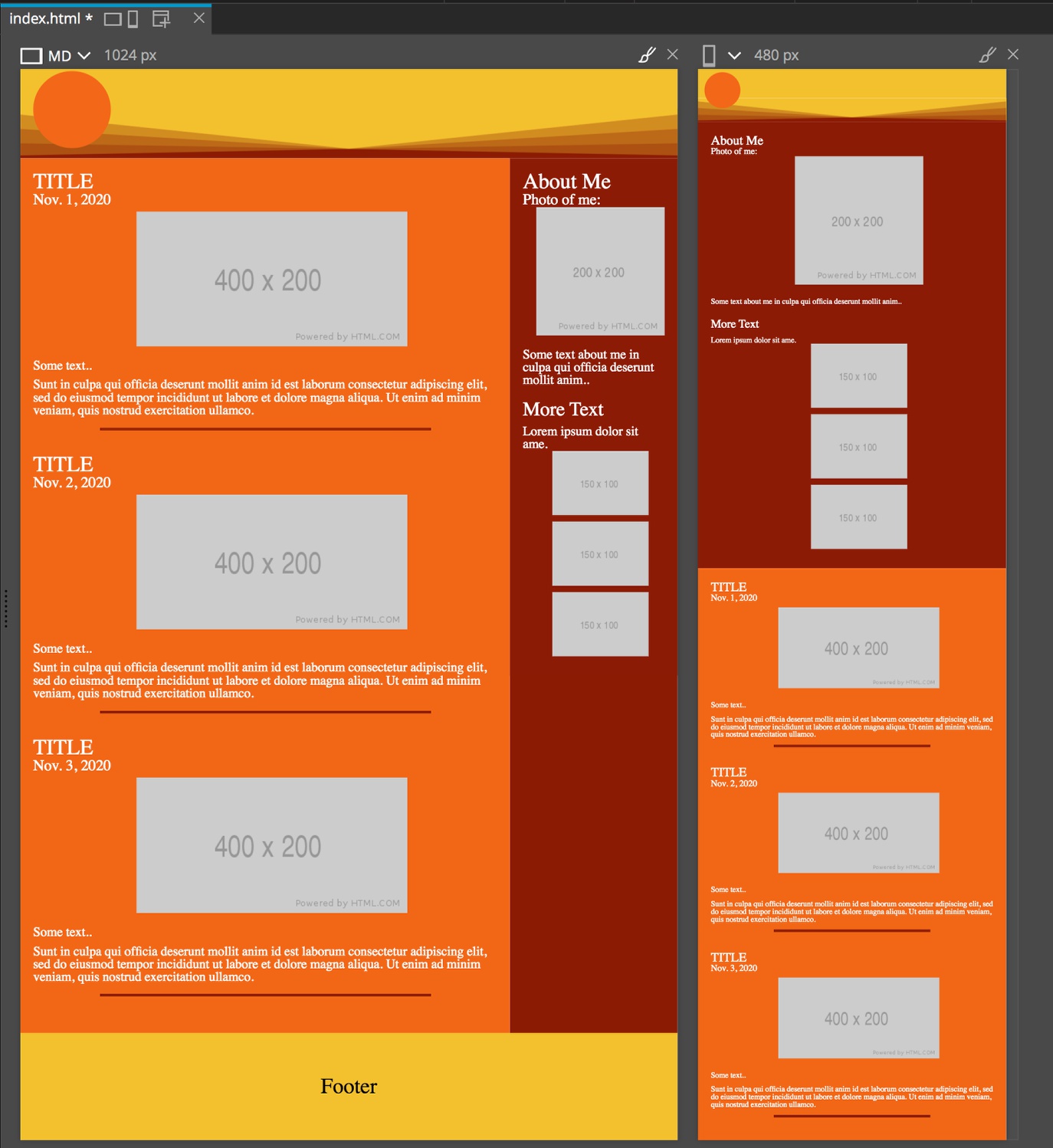
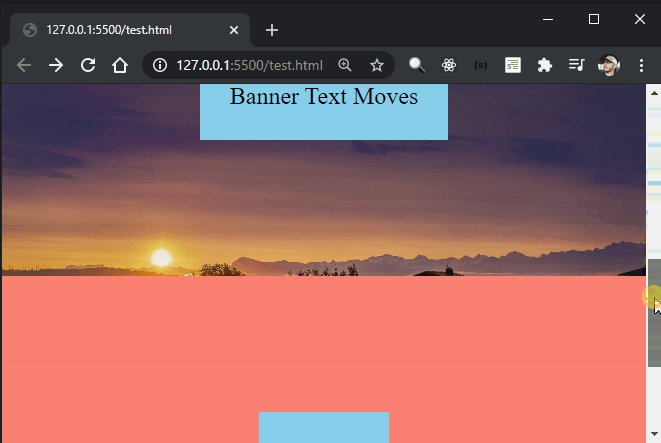
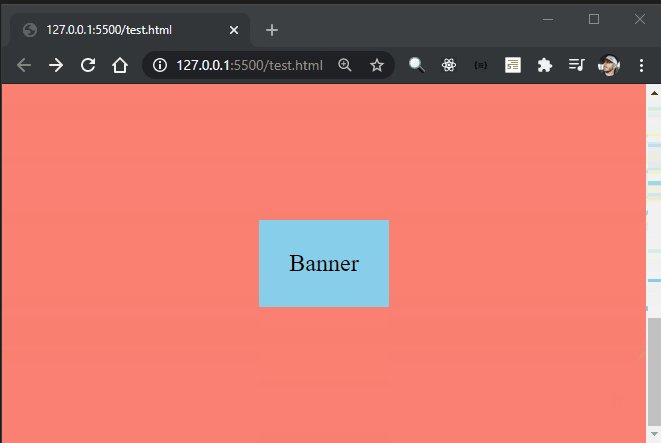
Using media queries and CSS functions to create a responsive

Common CSS Headaches with Solutions, by Dino Cajic

How to Validate Forms with Bootstrap 5 - Designmodo

Full Page Slider With CSS and JavaScript

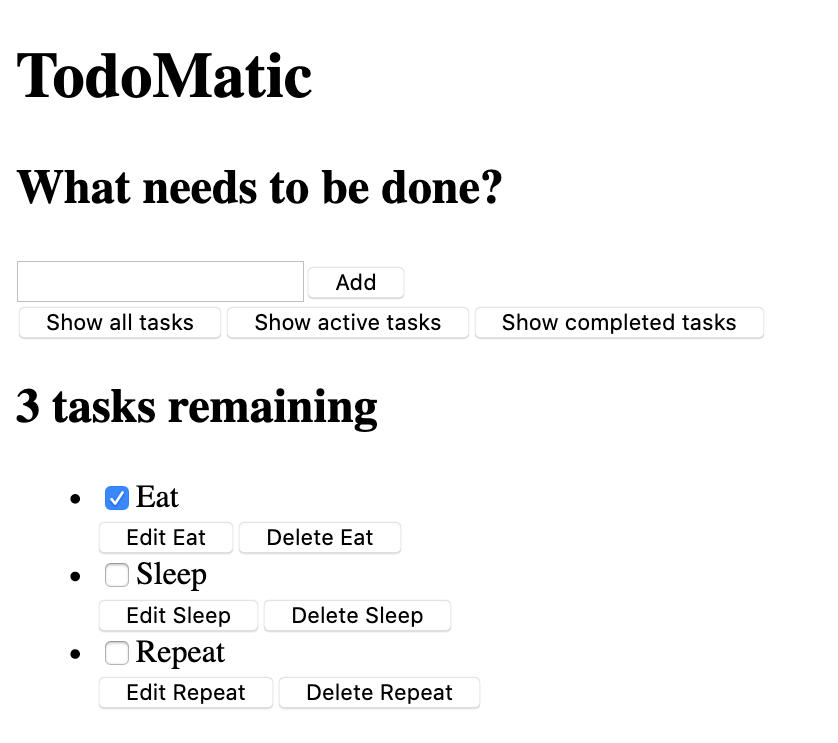
Beginning our React todo list - Learn web development

website design - How can I skip showing labels above inputs in an

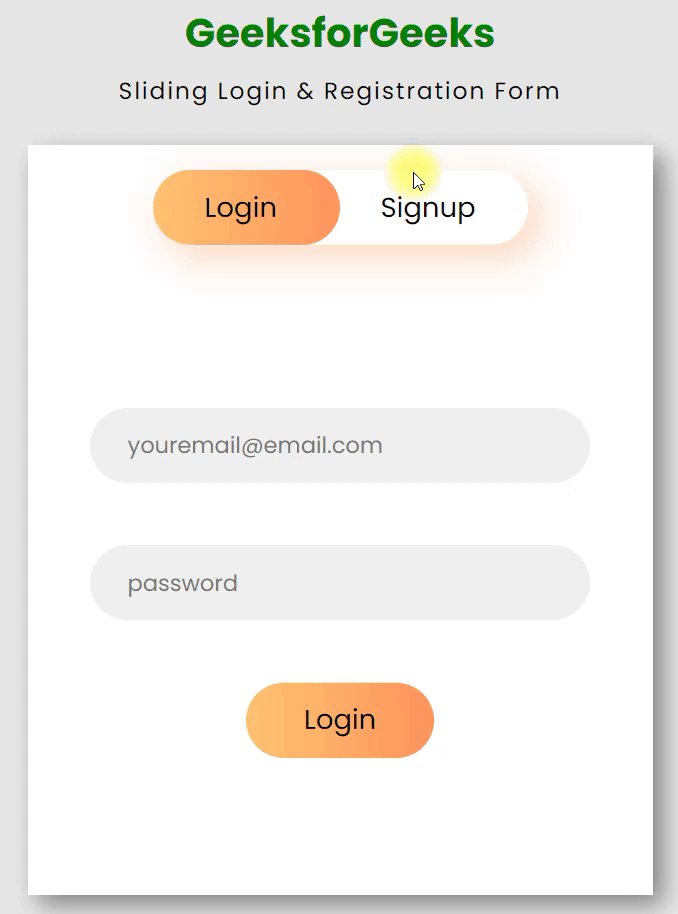
Design a Responsive Sliding Login & Registration Form using HTML CSS & JavaScript - GeeksforGeeks

Common CSS Headaches with Solutions, by Dino Cajic

The Future of Style - W3C

html - How to move label next to the associated fields with flexbox - Stack Overflow









