
html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow
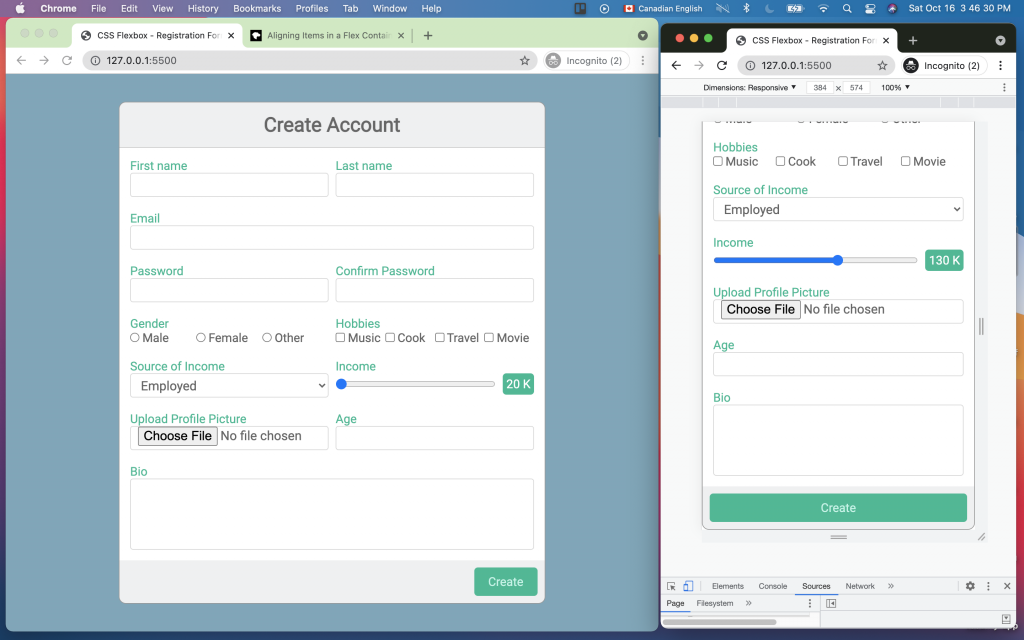
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

Choosing the Best Programming Language for Web Development

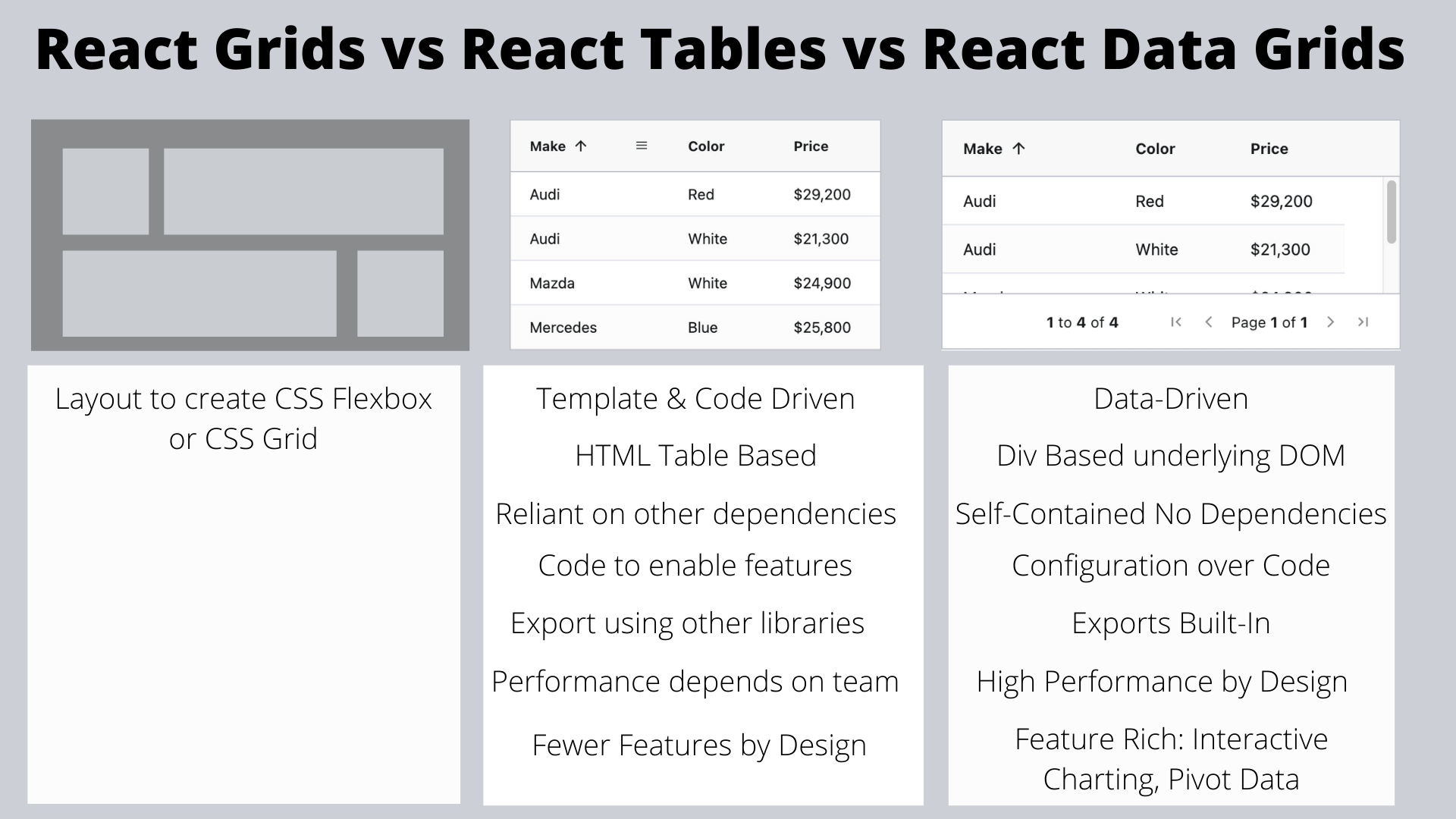
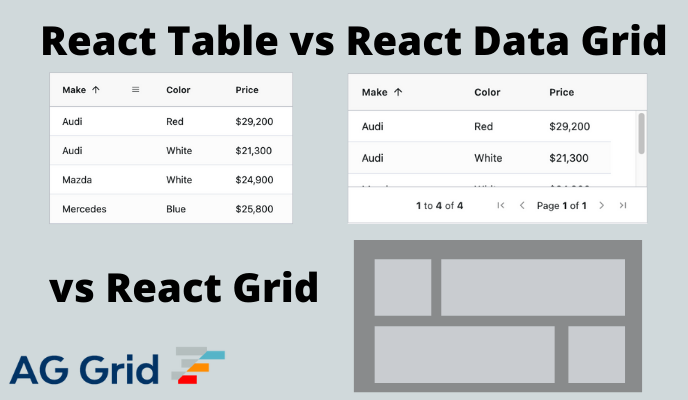
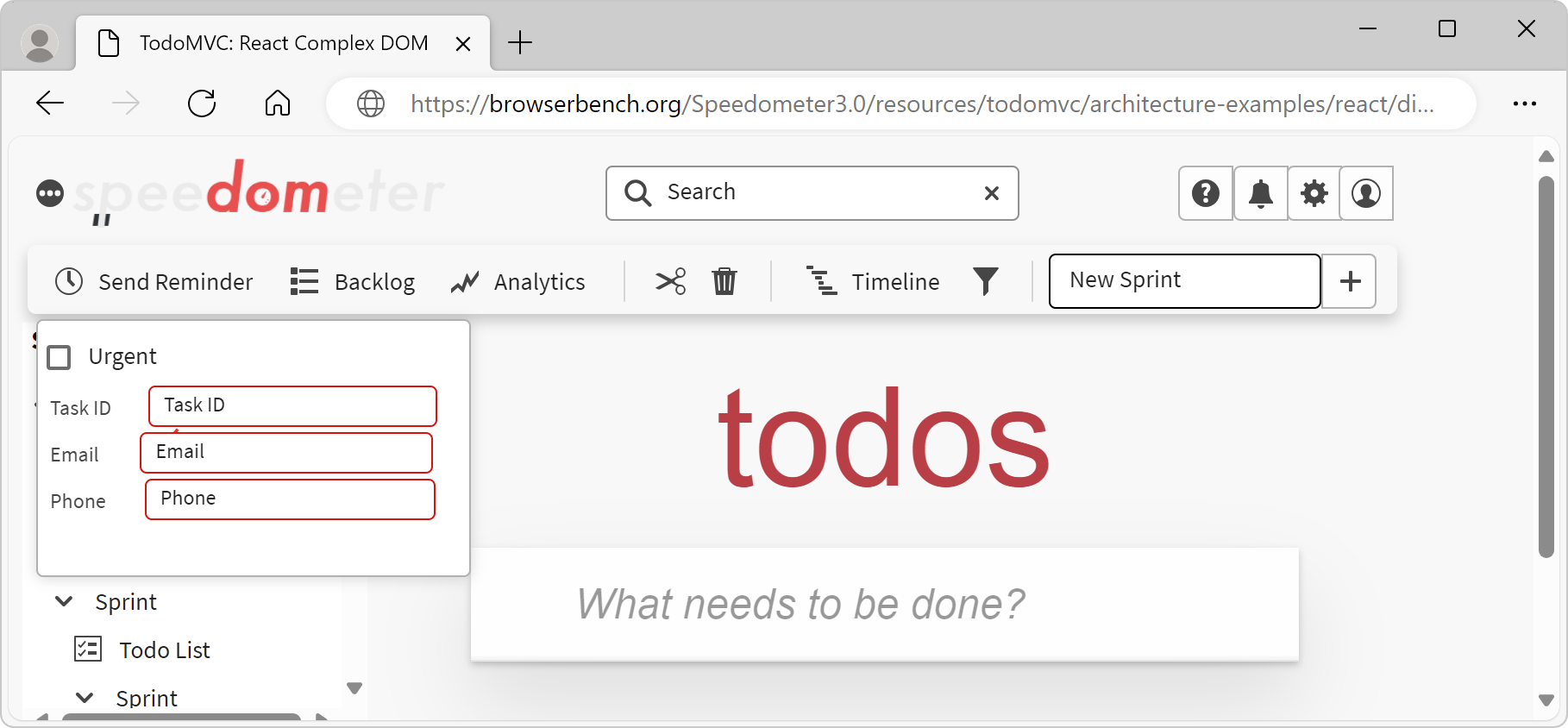
What's the difference between a React Data Grid, a Table and a Grid

The Complete Beginner's Guide to a Web Development Career - DEV Community

3.2020 - n/a

How to Build a Responsive Slider With Swiper.js

Hírek, események - RisingStack Engineering

Build Smart CSS-only Layouts with Flexbox

Interconnecting Components and Structures

What's the difference between a React Data Grid, a Table and a Grid

Python vs JavaScript for Pythonistas – Real Python

CSS3 Tutorial - An Ultimate Beginner's Guide To Master Web Design

Build a Static Portfolio With Advanced CSS Bar Chart

The Future of Style - W3C






:format(webp)/https://static-sg.zacdn.com/p/nike-2848-0026692-3.jpg)


