html - flex-wrap causing next line to have too big of a gap
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

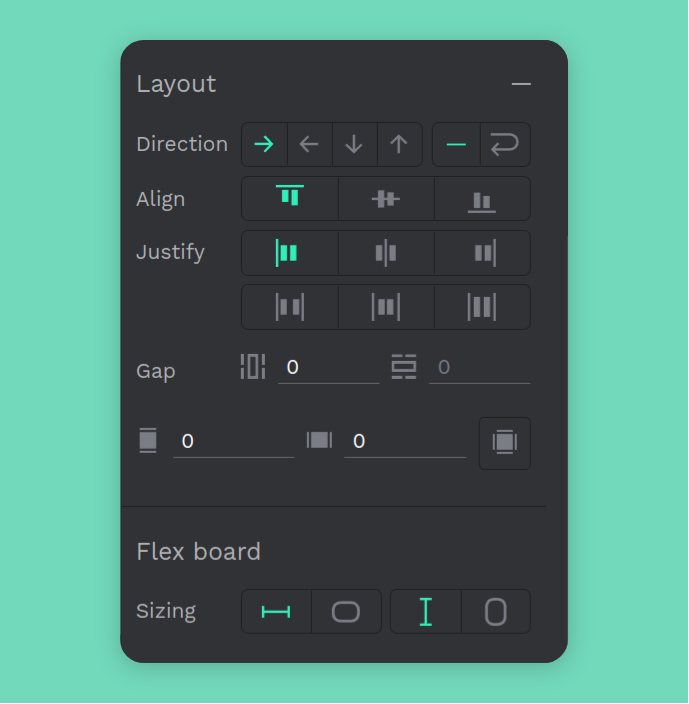
A Guide to CSS Flexbox - CoderPad

Equal Columns With Flexbox: It's More Complicated Than You Might Think

Flexbox in CSS: A Complete Guide - BPI - The destination for everything process related

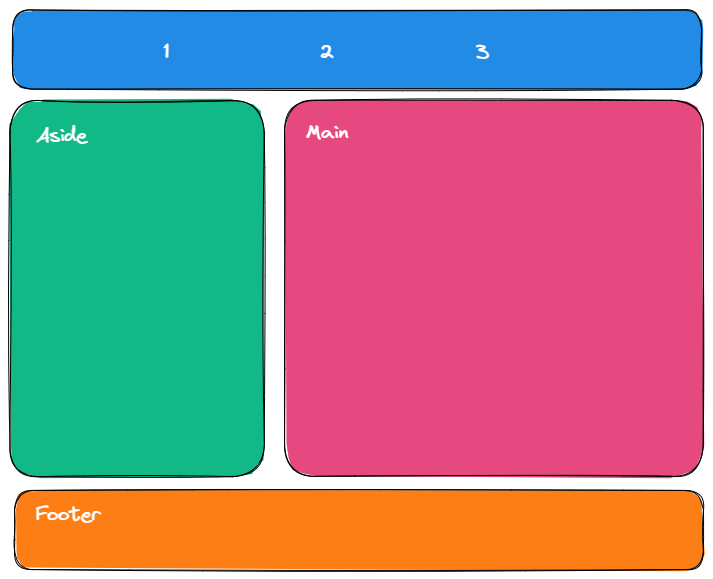
When to use Flexbox and when to use CSS Grid - LogRocket Blog
Basic concepts of flexbox - CSS: Cascading Style Sheets

The Ultimate Guide to Flexbox

Flexbox

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

html - Why does my flex-wrap have large gaps and why does it change the flex-direction to a column? - Stack Overflow

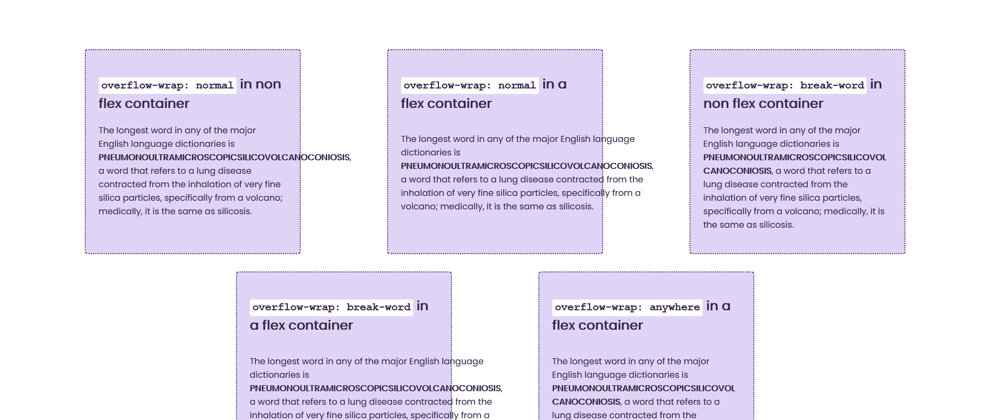
Overflow Wrap in a Flex container - DEV Community

Applying CSS: word-wrap, overflow-wrap & word-break

How to detect browser support for Flexbox Gap