
CSS Text Align – Centered, Justified, Right Aligned Text Style Example
We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope

Fare una passeggiata Allineare Disgusto div text align center

Why aren't HTML5 typed number inputs right aligned, and should they be? - User Experience Stack Exchange

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

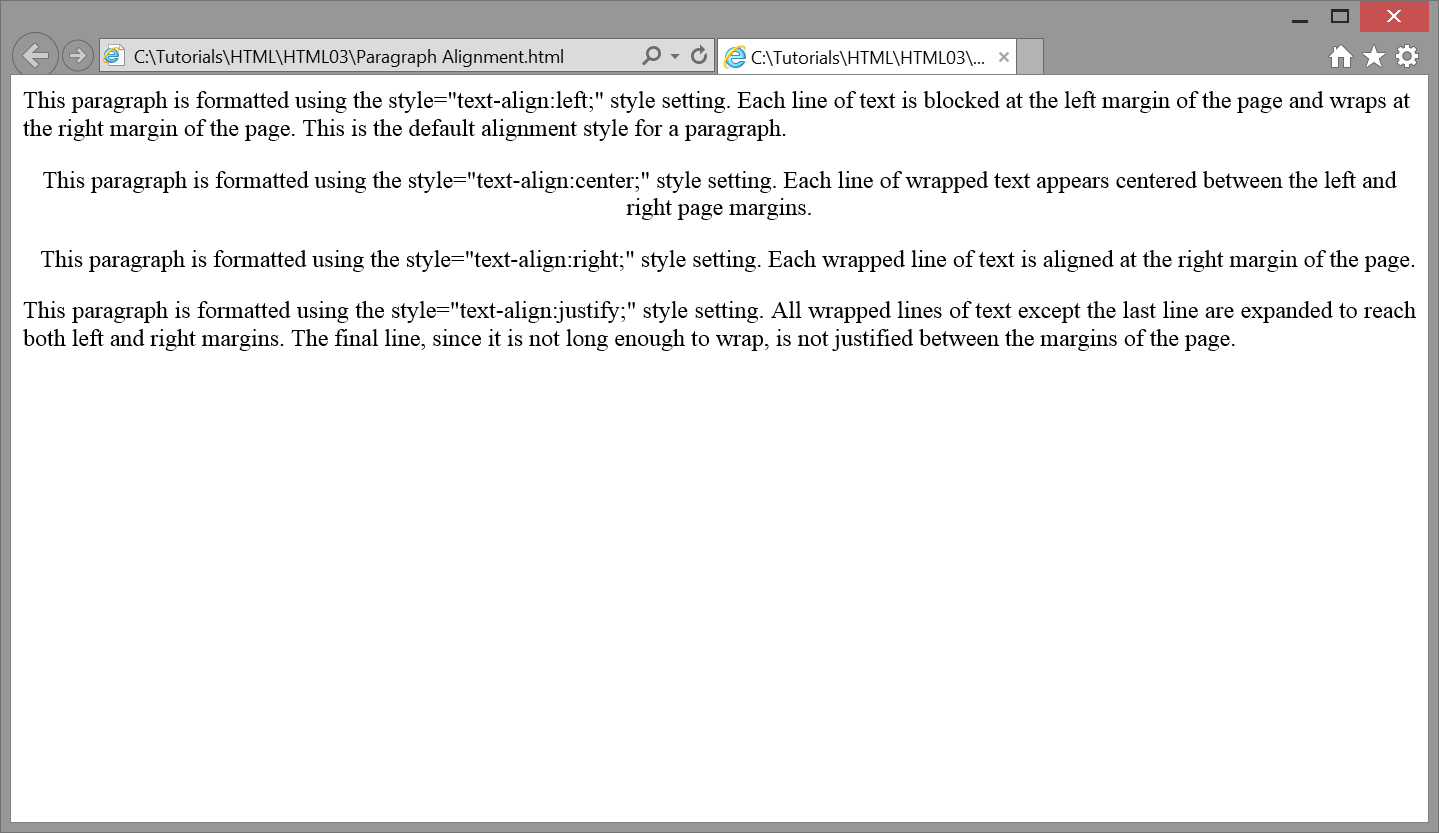
Alignment Styles : MGA

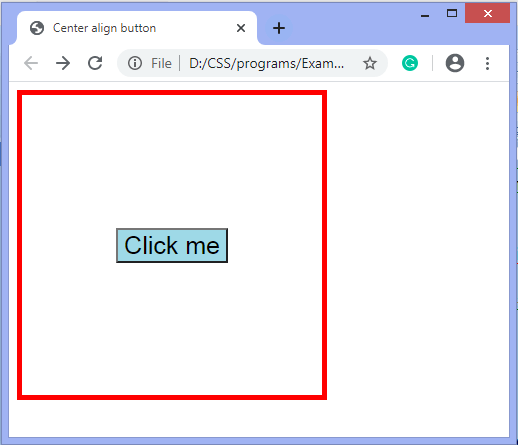
How to Center Text in CSS

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

html - Text-align class for inside a table - Stack Overflow

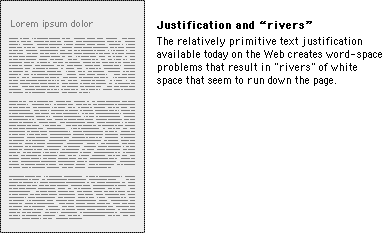
TYPOGRAPHY: Alignment

How to Align Text in HTML – Text-align, Center, and Justified Example

Fare una passeggiata Allineare Disgusto div text align center

How to Align Text with CSS - Sololearn






/product/32/5655252/1.jpg?5320)


